This PR adds basic i18n support into the mempool frontend, together with a smooth workflow for developers and translators to collaborate: * Using the existing @angular/localize module, developers add i18n metadata to any frontend strings their new features or changes modify * Using the new npm script `i18n-extract-from-source`, developers extract the i18n data from source code into `src/locale/messages.xlf` * After pushing the updated `src/locale/messages.xlf` to GitHub, the Transifex service will update its database from the new source data * Using the Transifex website UI, translators can work together to translate all the mempool frontend strings into their native languages * Using the new npm script `i18n-pull-from-transifex`, developers can pull in completed translations from Transifex, and commit them into git. This flow requires an API key from Transifex, which can be obtained at https://www.transifex.com/user/settings/api/ to be used with the python script installed by `pip install transifex-client` - after preparing these, run the npm script which will ask you for the API key the first time. When downloading is complete, you can test building the frontend, and if successful, commit the new strings files into git. This PR implements a new locale selector in the footer of the homepage dashboard, and includes WIP translations for the following languages: * Czech (cs) * German (de) * Japanese (ja) * Norwegian (nn) * Spanish (es) * Swedish (sv) * Ukrainian (uk) * Persian (fa) * Portugese (pt) * Turkish (tr) * Dutch (nl) * French (fr) * Chinese (zh) * Slovenian (sl) * Korean (ko) * Polish (pl) The user-agent's `Accept-Language` header is used to automatically detect their preferred language, which can be manually overriden by the pull-down selector, which saves their preference to a cookie, which is used by nginx to serve the correct HTML bundle to the user. Remaining tasks include adding i18n metadata for strings in the Bisq and Liquid frontend code, mouseover hover tooltip strings, hard-coded og metadata inside HTML templates, and many other places. This will be done in a separate PR. When upgrading to add i18n support, mempool instance operators must take care to install the new nginx.conf and nginx-mempool.conf files, and tweak for their specific site configuration. Fixes #81 |
||
|---|---|---|
| .github | ||
| backend | ||
| frontend | ||
| production | ||
| .gitattributes | ||
| .gitignore | ||
| Dockerfile | ||
| entrypoint.sh | ||
| LICENSE | ||
| mariadb-structure.sql | ||
| nginx-nossl-docker.conf | ||
| nginx.conf | ||
| package.json | ||
| README.md | ||
mempool
a mempool visualizer and explorer for Bitcoin
Mempool V1 vs Mempool V2
Mempool V1 features basic mempool visualization, fee estimation, and transaction tracking and can run directly off a Bitcoin Core full node on a Raspberry Pi.
Mempool V2 is the fully featured explorer running on mempool.space, but it requires a fully synced electrs backend running on powerful server hardware. Guide to install Mempool V2
Mempool V1 using Docker (easy)
Install from Docker Hub, passing your Bitcoin Core RPC credentials as environment variables:
docker pull mempool/mempool:v1.0
docker create -p 80:80 -e BITCOIN_NODE_HOST=192.168.1.102 -e BITCOIN_NODE_USER=foo -e BITCOIN_NODE_PASS=bar --name mempool mempool/mempool:v1.0
docker start mempool
docker logs mempool
You should see mempool starting up, which takes over an hour (needs 8 blocks). When it's ready, visit http://127.0.0.1/ to see your mempool.
Mempool V1 not using Docker (advanced)
Dependencies
- Bitcoin (full node required, no pruning, txindex=1)
- NodeJS (official stable LTS)
- MySQL or MariaDB (default config)
- Nginx (use supplied nginx.conf)
Checking out release tag
git clone https://github.com/mempool/mempool
cd mempool
latestrelease=$(curl -s https://api.github.com/repos/mempool/mempool/releases/latest|grep tag_name|head -1|cut -d '"' -f4)
git checkout $latestrelease
Bitcoin Core (bitcoind)
Enable RPC and txindex in bitcoin.conf
rpcuser=mempool
rpcpassword=71b61986da5b03a5694d7c7d5165ece5
txindex=1
NodeJS
Install dependencies and build code:
# Install TypeScript Globally
npm install -g typescript
# Frontend
cd frontend
npm install
npm run build
# Backend
cd ../backend/
npm install
npm run build
Mempool Configuration
In the backend folder, make a copy of the sample config and modify it to fit your settings.
cp mempool-config.sample.json mempool-config.json
Edit mempool-config.json to add your Bitcoin Core node RPC credentials:
"BITCOIN_NODE_HOST": "192.168.1.5",
"BITCOIN_NODE_PORT": 8332,
"BITCOIN_NODE_USER": "mempool",
"BITCOIN_NODE_PASS": "71b61986da5b03a5694d7c7d5165ece5",
MySQL
Install MariaDB:
# Linux
apt-get install mariadb-server mariadb-client
# macOS
brew install mariadb
brew services start mariadb
Create database and grant privileges:
MariaDB [(none)]> drop database mempool;
Query OK, 0 rows affected (0.00 sec)
MariaDB [(none)]> create database mempool;
Query OK, 1 row affected (0.00 sec)
MariaDB [(none)]> grant all privileges on mempool.* to 'mempool' identified by 'mempool';
Query OK, 0 rows affected (0.00 sec)
From the root folder, initialize database structure:
mysql -u mempool -p mempool < mariadb-structure.sql
Running (Backend)
Create an initial empty cache and start the app:
touch cache.json
npm run start # node dist/index.js
After starting you should see:
Server started on port 8999 :)
New block found (#586498)! 0 of 1986 found in mempool. 1985 not found.
New block found (#586499)! 0 of 1094 found in mempool. 1093 not found.
New block found (#586500)! 0 of 2735 found in mempool. 2734 not found.
New block found (#586501)! 0 of 2675 found in mempool. 2674 not found.
New block found (#586502)! 0 of 975 found in mempool. 974 not found.
New block found (#586503)! 0 of 2130 found in mempool. 2129 not found.
New block found (#586504)! 0 of 2770 found in mempool. 2769 not found.
New block found (#586505)! 0 of 2759 found in mempool. 2758 not found.
Updating mempool
Calculated fee for transaction 1 / 3257
Calculated fee for transaction 2 / 3257
Calculated fee for transaction 3 / 3257
Calculated fee for transaction 4 / 3257
Calculated fee for transaction 5 / 3257
Calculated fee for transaction 6 / 3257
Calculated fee for transaction 7 / 3257
Calculated fee for transaction 8 / 3257
Calculated fee for transaction 9 / 3257
You need to wait for at least 8 blocks to be mined, so please wait ~80 minutes. The backend also needs to index transactions, calculate fees, etc. When it's ready you will see output like this:
Mempool updated in 0.189 seconds
Updating mempool
Mempool updated in 0.096 seconds
Updating mempool
Mempool updated in 0.099 seconds
Updating mempool
Calculated fee for transaction 1 / 10
Calculated fee for transaction 2 / 10
Calculated fee for transaction 3 / 10
Calculated fee for transaction 4 / 10
Calculated fee for transaction 5 / 10
Calculated fee for transaction 6 / 10
Calculated fee for transaction 7 / 10
Calculated fee for transaction 8 / 10
Calculated fee for transaction 9 / 10
Calculated fee for transaction 10 / 10
Mempool updated in 0.243 seconds
Updating mempool
nginx + CertBot (LetsEncrypt)
Setup nginx using the supplied nginx.conf
# install nginx and certbot
apt-get install -y nginx python-certbot-nginx
# replace example.com with your domain name
certbot --nginx -d example.com
# install the mempool configuration for nginx
cp nginx.conf /etc/nginx/nginx.conf
# edit the installed nginx.conf, and replace all
# instances of example.com with your domain name
Make sure you can access https:/// in browser before proceeding
Running (Frontend)
Build the frontend static HTML/CSS/JS, rsync the output into nginx folder:
cd frontend/
npm run build
sudo rsync -av --delete dist/mempool/ /var/www/html/
Optional frontend configuration
In the frontend folder, make a copy of the sample config and modify it to fit your settings.
cp mempool-frontend-config.sample.json mempool-frontend-config.json
Try It Out
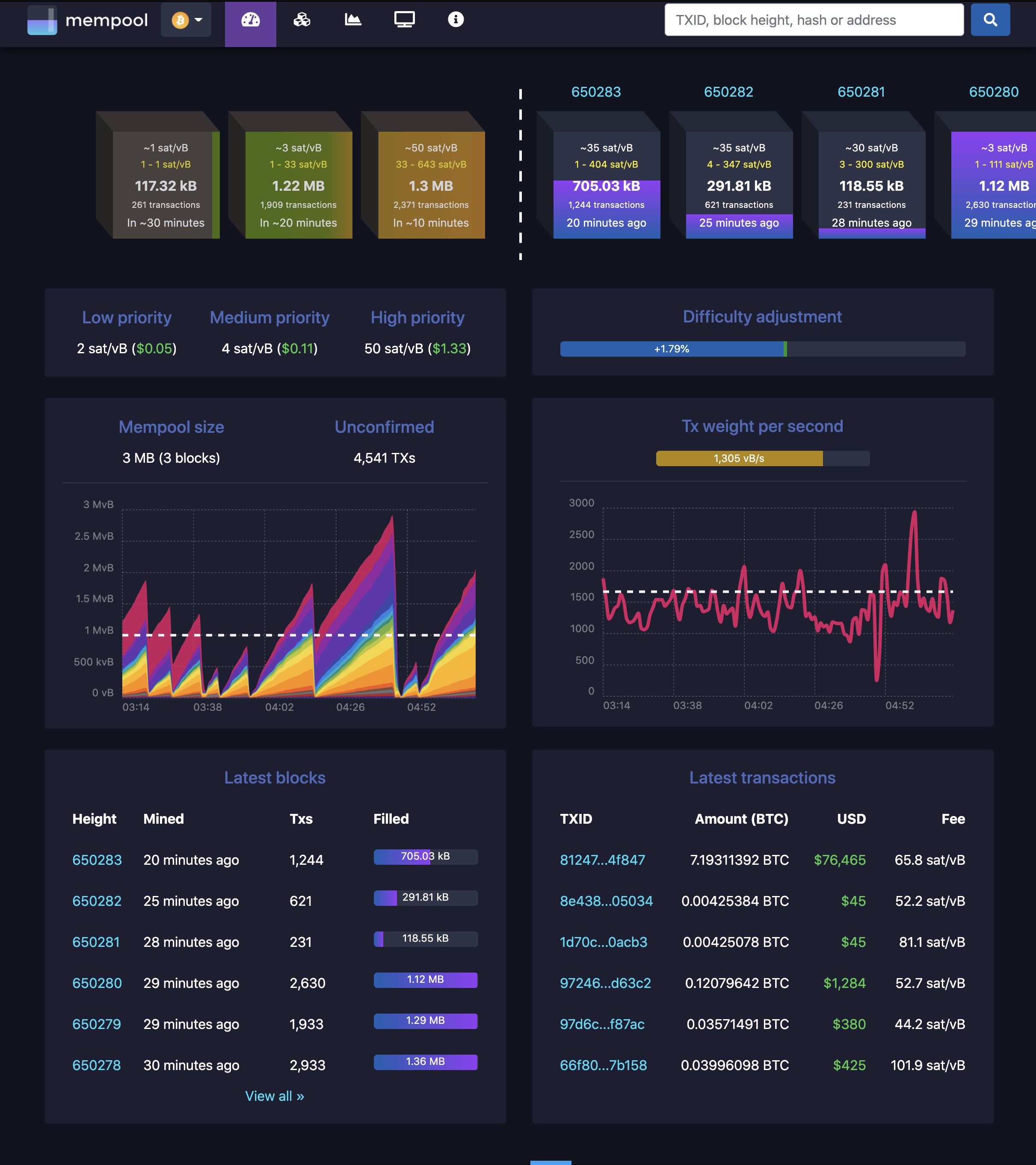
If everything went okay you should see the beautiful mempool 😁
If you get stuck on "loading blocks", this means the websocket can't connect. Check your nginx proxy setup, firewalls, etc. and open an issue if you need help.